 There is a ton of learning material about JavaScript on the web, and as a developer looking to achieve “mastery” in JavaScript, AngularJS and famo.us, I have buried myself under the weight of it, not always able to discern difficult-to-grasp concepts from inept explanations written by, well, parrots. (Who are these parrots? Facile developers who quickly picked up some framework — I’m looking at you, Angular — and who by way of explanation merely mouth the words others taught them without clarifying why something different is different or whether that difference is significant or not).
There is a ton of learning material about JavaScript on the web, and as a developer looking to achieve “mastery” in JavaScript, AngularJS and famo.us, I have buried myself under the weight of it, not always able to discern difficult-to-grasp concepts from inept explanations written by, well, parrots. (Who are these parrots? Facile developers who quickly picked up some framework — I’m looking at you, Angular — and who by way of explanation merely mouth the words others taught them without clarifying why something different is different or whether that difference is significant or not).
Of course, my catholic intake of everything Angulared and JavaScripty has led me to lists curated by my elders, the first of which I present here. By “present” I actually mean _re-_present because this list of essential JavaScript links from Eric Elliott (the author of Programming JavaScript Applications) was posted as a GitHub gist by Elliott and is not only still there, it regularly acquires fresh items.
His compilation demonstrates an awareness of knowledgeable guides, right-minded attitudes and information that must be paid attention to, all while making clear that he does not gladly suffer fools, slovenly thinking or the misguided parroting of out-dated principles.
That’s what I like about this list.
Of course, I lack the experience to dispute Elliott’s choices or even to supplement them, but I hope nonetheless that my _re-_presentation is valuable by the addition of my own obsessive labors providing visuals of each link presented, a short summary or self-description that the site itself provides and some GitHub, npm and YouTube metadata.
Elliott’s gist list is quickly scanned, despite its length (143 items in March 2015). My bulky rendition is not. But I’ve kept the list as a single post and not divided it into two or three pieces to enable a quicker decision as to which resources to explore first by providing some sense of what each one is about.
So herewith I offer thanks to Eric Elliott for pointing out what sites we should be paying attention to. — Roger Sperberg
PS: If you know of other valuable JavaScript resources, please suggest them at the original source gist. I will endeavor to keep this annotated list in sync with it.
Required Reading (Online resources)
Learn JavaScript Essentials (for all skill levels)

One clear path to JavaScript mastery.
By Eric Elliot. Published at medium.com on August 2, 2014
JavaScript Training Sucks

99 out of 100 JS developers lack the skills they need to fill hundreds of thousands of jobs. We can change that.
By Eric Elliot. Published at medium.com on December 29, 2014
How to Fix the class Keyword

TL;DR class is broken. Don’t use it until it’s fixed.
By Eric Elliot. Published at medium.com on March 3, 2015
The Two Pillars of JavaScript Part 1: Prototypal OO

“You never need classes in JavaScript, and I have never seen a situation where class is a better approach than the alternatives.”
By Eric Elliot. Published at medium.com on October 21, 2014
The Two Pillars of JavaScript Part 2: Functional Programming

“Closures are a mechanism for containing state. In JavaScript, a closure is created whenever a function accesses a variable defined outside the immediate function scope. It’s easy to create closures: Simply define a function inside another function, and expose the inner function, either by returning it, or passing it into another function. The variables used by the inner function will be available to it, even after the outer function has finished running.”
By Eric Elliot. Published at medium.com on December 12, 2014
JavaScript Objects

An excellent explanation of inheritance in JavaScript. “JavaScript has been plagued since the beginning with misunderstanding and awkwardness around its ‘prototypal inheritance’ system, mostly due to the fact that ‘inheritance’ isn’t how JS works at all, and trying to do that only leads to gotchas and confusions that we have to pave over with user-land helper libs. Instead, embracing that JS has ‘behavior delegation’ (merely delegation links between objects) fits naturally with how JS syntax works, which creates more sensible code without the need of helpers.”
By Kyle Simpson. Published at davidwalsh.com on April 22, 2013
Isomorphic JavaScript

“Isomorphic JavaScript apps are JavaScript applications that can run both client-side and server-side. The backend and frontend share the same code.”
JavaScript Application Architecture on the Road to 2015

“On an architectural level, the way we craft large-scale applications in JavaScript has changed in at least one fundamental way in the last few years. Once you remove the minutia of machinery bringing forth unidirectional data-binding, immutable data-structures and virtual-DOM (all of which are interesting problem spaces) the one key concept that many devs seem to have organically converged on is composition. Composition is incredibly powerful, allowing us to stitch together reusable pieces of functionality to ‘compose’ a larger application….
“Note: earlier players in the JS framework game (Dojo, YUI, ExtJS) touted composition strongly and it’s been around forever but it’s taken us a while for most people to grok the true power of this model as broadly on the front-end.”
By Addy Osmani. Published at medium.com on December 15, 2014
The Dao of Immutability

The Way of the Functional Programmer
By Eric Elliot. Published at medium.com on April 9, 2015
Reactive MVC and the Virtual DOM

Great read, even if you’re not a React user. “The new great idea in React is Virtual DOM Rendering. The gist is to frequently re-render a complete and lightweight representation of the DOM, then apply a difference filter to detect the minimum changes that need to be made to the DOM. A similar technique has existed in game development long before React: re-render the game screen in every game loop, but only update the minimum portion of the screen which changed compared to the previously rendered screen.”
By Andre Medeiros. Published at Futurice on November 2, 2014
The introduction to Reactive Programming you’ve been missing

“Reactive programming is programming with asynchronous data streams.
“In a way, this isn’t anything new. Event buses or your typical click events are really an asynchronous event stream, on which you can observe and do some side effects. Reactive is that idea on steroids. You are able to create data streams of anything, not just from click and hover events. Streams are cheap and ubiquitous, anything can be a stream: variables, user inputs, properties, caches, data structures, etc. For example, imagine your Twitter feed would be a data stream in the same fashion that click events are. You can listen to that stream and react accordingly.”
By André Staltz. star: 4,011 fork: 365
A General Theory of Reactivity

What is all this talk about reactive? Functional? Promises? This is the beginning of a reactive programming bible. “In the context of a computer program, reactivity is the process of receiving external stimuli and propagating events. This is a rather broad definition that covers a wide variety of topics. The term is usually reserved for systems that respond in turns to sensors, schedules, and above all, problems that exist between the chair and keyboard….
“[V]arious minds in the field of reactivity have been converging on a model that unifies at least promises and observables.”
By Kris Kowal. First posted at github on August 9, 2014. 8 contributors star: 1,114
fork: 35
ES6 Generators

A series of blog posts on ES6 generators: “Whether you realized it or not, you’ve always been able to assume something fairly fundamental about your functions: once the function starts running, it will always run to completion before any other JS code can run….
“With ES6 generators, we have a different kind of function, which may be paused in the middle, one or many times, and resumed later, allowing other code to run during these paused periods.”
By Kyle Simpson. Published at davidwalsh.com, July – August 2014
Typed JavaScript

Excellent post about the state of typed JavaScript via Microsoft’s TypeScript, Facebook’s Flow and Google’s AtScript.
By Axel Rauschmayer. Published at 2ality and updated on November 18, 2014
Taming the Asynchronous Beast with CSP in JavaScript

“Every piece of software deals with complex control flow mechanisms like callbacks, promises, events, and streams. Some require simple asynchronous coordination, others processing of event or stream-based data, and many deal with both. Your solution to this has a deep impact on your code.
“It’s not surprising that a multitude of solutions exist. Callbacks are a dumb simple way for passing single values around asynchronously, and promises are a more refined solution to the same problem. Event emitters and streams allow asynchronous handling of multiple values. FRP is a different approach which tackles streams and events more elegantly, but isn’t as good at asynchronous coordination. It can be overwhelming just to know where to start in all of this.”
By James Long. Posted on September 08, 2014
ES6 Modules: The Final Syntax

“JavaScript does not have built-in support for modules, but the community has created impressive work-arounds. The two most important (and unfortunately incompatible) standards are CommonJS Modules … [and] Asynchronous Module Definition (AMD)….
“The goal for ECMAScript 6 modules was to create a format that both users of CommonJS and of AMD are happy with.”
By Axel Rauschmayer. Published at 2ality.com on September 7, 2014
Advanced Performance Audits with DevTools

In-depth perf case studies with Paul Irish: “I’ve written up case study documents . . . . In this doc, we look at the scrolling of CNET, input latency on CNET, some very interesting challenges on the responsive Time.com, and infinite scroll on Google Play’s desktop site.
“The intended audience is browser engineers and performance-minded frontend developers. It’s fairly advanced, but I’m spelunking deep to identify how the sites butt heads with the browser APIs and architecture.”
By Paul Irish. Posted on March 27, 2015
Required Viewing
Classical Inheritance is Obsolete: How to Think in Prototypal OO

“Learn about the limitations of classical inheritance, and the power and flexibility of prototypal OO that exists natively in JavaScript.
- How to inherit from multiple ancestors
- How to inherit privileged members and private state
- How to compose objects and object factories”
A talk given by Eric Elliott at O’Reilly’s Fluent Conference: JavaScript and Beyond, 2013. Length: 43:18
Asynchronous Programming at Netflix — Jafar Husain

“What does a mouse drag event have in common with an array of numbers? The answer to this question may surprise you: they are both collections. This insight holds the key to dramatically simplifying asynchronous programming in JavaScript. In this talk you will learn how you can use the familiar JavaScript Array methods to create surprisingly expressive asynchronous programs.”
By Jafar Husain. Delivered at @Scale 2014. Published on September 22, 2014. Length: 41:46, 8,057 views
What is Reactive Programming?

Jafar Husain explains reactive programming
Jafar Husain interviewed by HackHands.com. Published on July 14, 2014. Length: 9:17, 1,945 views
Immutability: Putting The Dream Machine To Work — David Nolen

“We live in a time of vast computational resources — many of us carry around in our pockets what just thirty years ago would have been considered a supercomputer. But it’s not just the hardware, these bite-sized supercomputers run software using state-of-the-art dynamic compilation techniques to deliver stellar performance without sacrificing flexibility.
“While all of this may sound incredibly futuristic, many of us still program these Dream Machines with miserly techniques not far removed from the best practices of the 1960s.
By David Nolen. Delivered at JSConf. Published on July 1, 2014. Length: 22:05, 6,810 views
Delivering the goods — Paul Irish

One of the most important but overlooked topics in the development world today — page load times: “[A]nd finally answering the ‘page size vs # of requests’ question…”
Keynote by Paul Irish. Delivered at Fluent 2014. Published on March 13, 2014. Length: 23:24, 37,398 views
Simplicity Matters

A later version of the influential talk “Simple Made Easy”: “Simplicity is prerequisite to reliability — Edsger Dijkstra”
Keynote by Rich Hickey. Delivered at RailsConf2012, April 23, 2012. Length: 36:53, 46,766 views
Spec
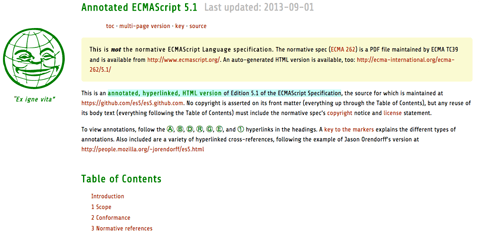
ES5 Spec

An annotated, hyperlinked version of the ES5 spec
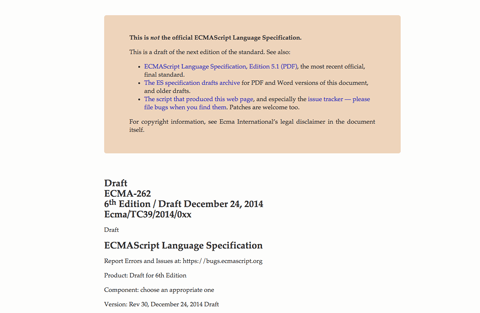
ES6 draft

Most-recent draft of the ECMAScript 6 specification.
Version: Rev 37, April 3, 2015
Books
JavaScript for Kids

Subtitled A Playful Introduction to Programming. “A lighthearted introduction that teaches programming essentials through patient, step-by-step examples paired with funny illustrations…. Along the way, you’ll write games such as Find the Buried Treasure, Hangman, and Snake…. With visual examples like bouncing balls, animated bees, and racing cars, you can really see what you’re programming. Ages 10+”
By Nick Morgan. Published by No Starch Press in December 2014. ISBN: 978-1-59327-408-5. 336 pages
Eloquent JavaScript

Free online edition.
“To some of us, writing computer programs is a fascinating game. A program is a building of thought. It is costless to build, it is weightless, and it grows easily under our typing hands.
“But without care, a program’s size and complexity will grow out of control, confusing even the person who created it. Keeping programs under control is the main problem of programming. When a program works, it is beautiful. The art of programming is the skill of controlling complexity. The great program is subdued, made simple in its complexity.”
By Marijn Haverbeke. Published by No Starch Press in December 2014. ISBN: 978-1-59327-584-6. 472 pages
JavaScript: The Good Parts

“Crockford identifies the abundance of good ideas that make JavaScript an outstanding object-oriented programming language-ideas such as functions, loose typing, dynamic objects, and an expressive object literal notation. Unfortunately, these good ideas are mixed in with bad and downright awful ideas, like a programming model based on global variables.”
By Douglas Crockford. Published in May, 2008. ISBN13: 978-0596517748. 172 pages
Effective JavaScript

Subtitled 68 Specific Ways to Harness the Power of JavaScript. Uses a “scenario-driven style … to explain the important concepts in JavaScript.”
By David Herman. Published by Pearson on December 6, 2012. ISBN-13: 978-0321812186. 200 pages
Programming JavaScript Applications

Link to the print-plus-ebook bundle for this book. (There is also an online version of this title.)
“In the real world, JavaScript applications are fragile, and when you change them things often break. Author Eric Elliott shows you how to add features without creating bugs or negatively impacting the rest of your code during the course of building a large JavaScript application.”
By Eric Elliott. Published by O’Reilly on June 22, 2014. ISBN13: 9781449320942. 300 pages
JavaScript: The Definitive Guide

“A programmer’s guide and comprehensive reference to the core language and to the client-side JavaScript APIs defined by web browsers…. Covers HTML5 and ECMAScript 5.”
By David Flanagan. Sixth edition published by O’Reilly on May 13, 2011. ISBN: 9780596805531. 1096 pages
You Don’t Know JS

Prerelease (unedited) versions available at Github.
“Books in the You Don’t Know JS series dive into trickier parts of the language that many JavaScript programmers simply avoid. Armed with this knowledge, you can achieve true JavaScript mastery.”
By Kyle Simpson. Published By O’Reilly. ‘Scope & Closures,’ published in March 2014, print ISBN: 978-1-4493-3558-8, 98 pages. ‘this & Object Prototypes,’ July 2014, print ISBN:978-1-4919-0415-2, 174 pages. ‘Types & Grammar,’ February 2015, print ISBN:978-1-4919-0419-0, 198 pages. ‘Async & Performance,’ February 2015, print ISBN:978-1-4919-0422-0, 296 pages. ‘Up & Going,’ March 2015, print ISBN:978-1-4919-2446-4, 88 pages. ‘ES6 and Beyond,’ draft complete in May 2015
Understanding ECMAScript 6

Free to read online.
“ECMAScript 6 represents the biggest change to the core of JavaScript in the history of the language. Not only does the sixth edition add new object types, but also new syntax and exciting new capabilities. The result of years of study and debate, ECMAScript 6 reached feature complete status in 2014. While it will take a bit of time before all JavaScript environments support ECMAScript 6, it’s still useful to understand what’s coming and which features are available already.
“This book is a guide for the transition between ECMAScript 5 and 6. It is not specific to any JavaScript environment, so it is equally useful to web developers as it is Node.js developers.”
By Nicholas C. Zakas. Published by LeanPub. 125 pages, 30 percent complete in May 2015
JavaScript Allongé

The “Six” Edition. “A long pull of functions, combinators, & decorators, updated to include the latest ES-6 features.”
By Reginald Braithwaite. Published by LeadPub. 362 pages, 50 percent complete in May 2015
Node.js in Action

“Dive into asynchronous programming, data storage, and output templating, and interact with the filesystem to create non-HTTP applications like TCP/IP servers and command-line tools. … Requires basic knowledge of JavaScript.”
By Mike Cantelon, Marc Harter, T.J. Holowaychuk and Nathan Rajlich. Published by Manning on November 28, 2013. ISBN-13: 978-1617290572. 395 pages
The Dream Machine: J.C.R. Licklider and the Revolution That Made Computing Personal

“An epic saga of technological advance that spans the history of modern computers from the Second World War to the explosion of creativity at Xerox PARC in the 1970s to the personal computer boom of the 1980s and the Internet boom of the 1990s.”
By M. Mitchell Waldrop. Published on August 27, 2001 by Viking (and in paperback in 2002 by Penguin)
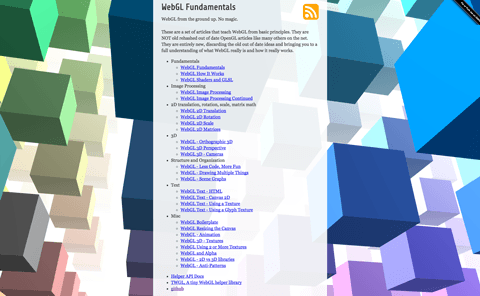
WebGL Fundamentals

An interactive online book about graphics programming: “WebGL from the ground up. No magic.
These are a set of articles that teach WebGL from basic principles. They are NOT old rehashed out of date OpenGL articles like many others on the net. They are entirely new, discarding the old out of date ideas and bringing you to a full understanding of what WebGL really is and how it really works.”
By Gregg Tavares
Dev tools & collaboration
nvm

First install this… “Simple bash script to manage multiple active node.js versions.”
Project of Tim Caswell. 115 contributors star: 6,455 fork: 644
Node

Then install Node (with nvm). You’ll need this even if you’re a front-end dev.
598 contributors star: 35,987 fork: 8,019
npm

Install lots of other things with npm, the package manager for JavaScript. Comes with Node. “npm makes it easy for JavaScript developers to share and reuse code, and it makes it easy to update the code that you’re sharing.”
259 contributors star: 6,088 fork: 1,233, total packages available: 145,236
Sublime Text 3

“Sublime Text is a sophisticated text editor for code, markup and prose, [with a] slick user interface, extraordinary features and amazing performance.” ST3 was first released in beta in January 2013.
ST is developed by Jon Skinner.
Node Inspector

Debug Node code with the Chrome debug tools, e.g., “a debugger interface for Node.js applications that uses the Blink Developer Tools (formerly WebKit Web Inspector).”
Project maintenance and support sponsored by StrongLoop. 45 contributors
star: 6,759 fork: 436
TraceGL

Powerful runtime analysis of live JavaScript code. “traceGL transforms your JavaScript, injecting monitoring code that produces a log of everything that happens. This log is streamed from the target (node or browser), via the traceGL node.js process to the UI for visualisation. The UI tries to display the resulting huge amount of information fast, and uses webGL to render everything.”
star: 266 fork: 35
Tern

Static analysis in JavaScript. “Tern is a stand-alone code-analysis engine for JavaScript. It is intended to be used with a code editor plugin to enhance the editor’s support for intelligent JavaScript editing. Features include autocompletion of variables and properties and function argument hints…. Tern is capable of running both on node.js and in the browser.”
Project maintained by Marijn Haverbeke. 51 contributors star: 1,740 fork: 166
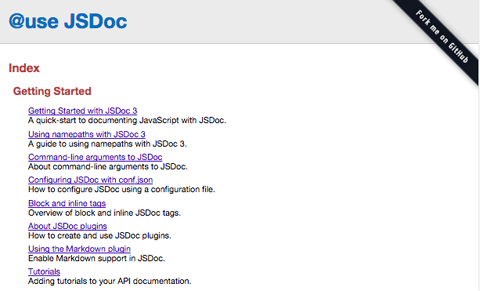
JSDoc

Pair with Tern for static analysis. “JSDoc 3 is an API documentation generator for JavaScript, similar to JavaDoc or PHPDoc. You add documentation comments directly to your source code, right alongside the code itself. The JSDoc Tool will scan your source code and generate a complete HTML documentation website for you.”
58 contributorsstar: 3,055 fork: 472
Nitrous.IO

(Supports live collaboration / pair programming) “Nitrous is a backend development platform which helps software developers save time by cutting out the repetitive parts of creating development environments and automating them.”
Slack

Chat for teams, with GitHub and Google hangouts integration. (For hangouts, just type /hangout in any channel.) “Slack is a platform for team communication: everything in one place, instantly searchable, available wherever you go.”
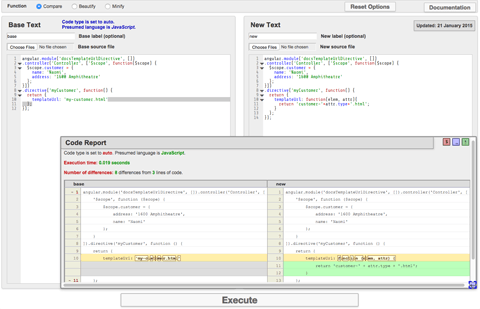
PrettyDiff

“This tool was originally created to compare minified code by attaching a beautifier and minifier to a file comparison tool. Over the years it has grown into custom language parsers capable of performing a variety of language analysis. This application is 100% vanilla JavaScript and is API independent.”
3 contributors star: 320 fork: 38
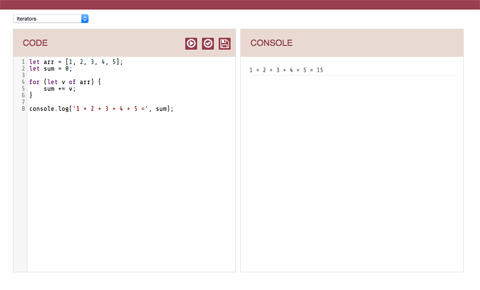
ES6 Fiddle

“Fiddlin’ with ECMAScript6.” Includes sample code illustrating these ES6 aspects: arrow functions, block scope, classes and inheritance, default parameters, destructured assignment, generators, iterators, map, promises, rest parameters, set, spread operator and template literals.
A project of Jeff McRiffey. 2 contributors star: 33 fork: 6
Building
###Browserify

Bundle modules for the browser. “browserify is a tool for compiling node-flavored commonjs modules for the browser.
“You can use browserify to organize your code and use third-party libraries even if you don’t use node itself in any other capacity except for bundling and installing packages with npm.
“The module system that browserify uses is the same as node, so packages published to npm that were originally intended for use in node but not browsers will work just fine in the browser too.
“Increasingly, people are publishing modules to npm which are intentionally designed to work in both node and in the browser using browserify and many packages on npm are intended for use in just the browser. npm is for all javascript, front or backend alike.”
Project of James Halliday. 142 contributors star: 7,214 fork: 634
###How to use NPM as a Build Tool

“npm has a great subset of functionality dedicated to running tasks to facilitate in a packages lifecycle — in other words, it is a great tool for build scripts.”
By Keith Cirkel. Posted on December 9, 2014
Testing / Lint / Quality checkers
JSHint

“JSHint scans a program written in JavaScript and reports about commonly made mistakes and potential bugs. The potential problem could be a syntax error, a bug due to implicit type conversion, a leaking variable or something else.
“Only 15% of all programs linted on this website pass the JSHint checks. In all other cases, JSHint finds some red flags that could’ve been bugs or potential problems.”
JSHint created and maintained by Anton Kovalyov. 195 contributors star: 4,945
fork: 1,024
ESLint

“ESLint is an open-source JavaScript linting utility…. JavaScript, being a dynamic and loosely-typed language, is especially prone to developer error. Without the benefit of a compilation process, JavaScript code is typically executed in order to find syntax or other errors. Linting tools like ESLint allow developers to discover problems with their JavaScript code without executing it.
“The primary reason ESLint was created was to allow developers to create their own linting rules. ESLint is designed to have all rules completely pluggable. The default rules are written just like any plugin rules would be. They can all follow the same pattern, both for the rules themselves as well as tests. …
“ESLint is written using Node.js to provide a fast runtime environment and easy installation via npm.”
Created by Nicholas C. Zakas in June 2013. 168 contributors star: 2,085 fork: 372
babel-eslint

Allow ES6 features to pass ESLint.
9 contributorsstar: 226 fork: 12
eslint-plugin-no-class

Forbid the ES6 class keyword. Why?
A project of Nicola Molinari. star: 2
Istanbul

Code coverage reporting.
A project of Krishnan Anantheswaran. 43 contributors star: 2,501 fork: 248, downloads in the last month from npm: 783,233
tape

Minimal, dead simple unit testing. (This is all you need, really!) Tape is a “tap-producing test harness for node and browsers.”
A project of James Halliday. 27 contributors star: 647 fork: 69
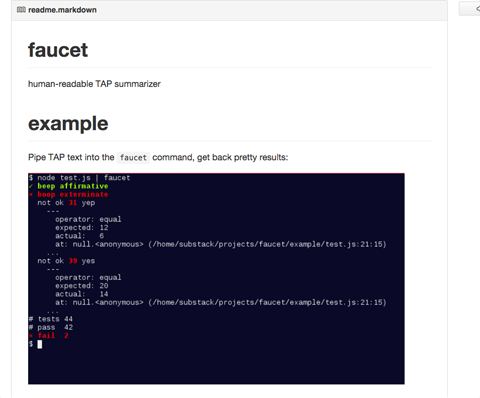
faucet

Prettify unit testing output (like what comes from tape). Faucet is a “human-readable TAP summarizer”
A project of James Halliday. 2 contributors star: 196 fork: 3
Supertest

The best way to test HTTP endpoints: “Super-agent driven library for testing node.js HTTP servers using a fluent API.
“The motivation with this module is to provide a high-level abstraction for testing HTTP, while still allowing you to drop down to the lower-level API provided by super-agent.”
Project maintained by Visionmedia. 30 contributors star: 2,0003 fork: 151
Transpilers
Babel

Transpile ES6, ES7 to ES5: “Babel is a transpiler for writing next-generation JavaScript. (Previously 6to5)” (link to babeljs.io)
79 contributors star: 5,534 fork: 251
CoffeeScript

“CoffeeScript is a little language that compiles into JavaScript. Underneath that awkward Java-esque patina, JavaScript has always had a gorgeous heart. CoffeeScript is an attempt to expose the good parts of JavaScript in a simple way.
“The golden rule of CoffeeScript is: ‘It’s just JavaScript.’ The code compiles one-to-one into the equivalent JS, and there is no interpretation at runtime. You can use any existing JavaScript library seamlessly from CoffeeScript (and vice-versa). The compiled output is readable and pretty-printed, will work in every JavaScript runtime, and tends to run as fast or faster than the equivalent handwritten JavaScript.”
A project of Jeremy Ashkenas. 177 contributors star: 11,151 fork: 1,494
Emscripten

Frequently used for C/C++ JavaScript ports: “Practically any portable C or C++ codebase can be compiled into JavaScript using Emscripten, ranging from high-performance games that need to render graphics, play sounds, and load and process files, through to application frameworks like Qt.”
A project of Alon Zakai. 179 contributors star: 8,202 fork: 940
ES6 tools

ES6 Tools list (113 listed in February 2015). (See annotated version)
A project of Addy Osmani. 30 contributors star: 1,760 fork: 91
JavaScript environments
Node

Server-side JavaScript and more
598 contributors star: 35,987 fork: 8,019
io.js

The Node fork.
“io.js is a JavaScript platform built on Chrome’s V8 runtime. This project began as a fork of Joyent’s Node.js™ and is compatible with the npm ecosystem.
“Why? io.js aims to provide faster and predictable release cycles. It currently merges in the latest language, API and performance improvements to V8 while also updating libuv and other base libraries.
“This project aims to continue development of io.js under an ‘open governance model’ as opposed to corporate stewardship.”
678 contributors star: 11,870 fork: 844
Libraries
es5-shim

“es5-shim.js and es5-shim.min.js monkey-patch a JavaScript context to contain all EcmaScript 5 methods that can be faithfully emulated with a legacy JavaScript engine.” Stable, production ready.
55 contributors star: 3,662 fork: 506, downloads in the last month from npm: 105,728
es6-shim

“Provides compatibility shims so that legacy JavaScript engines behave as closely as possible to ECMAScript 6 (Harmony).” Somewhat stable, but a few things I thought were solid got shifted to ES7.
30 contributors star: 65 fork: 89
es7-shim

“es7-shim.js exports an object that contains shims that can be used to monkeypatch a JavaScript context to contain all ECMAScript 7 methods that can be faithfully emulated with a legacy JavaScript engine.” Experimental. Use with caution.
223 downloads in the last month from npm
HTML5 Cross Browser Polyfills

A fairly comprehensive list of HTML5 API polyfills.
311 items arranged by 69 main categories
HTML5 Boilerplate

For educational use only. You’ll want to cherry-pick the best of this for your production apps. See Initializr: “A professional front-end template for building fast, robust, and adaptable web apps or sites.”
A project of H5BP maintained by Mathias Bynens and Hans Christian Reinl.
195 contributors star: 29,627 fork: 7,625
The Isomorphic Express Boilerplate

Write apps using the same code for both the client and the server using Node, Express, and Browserify: “Isomorphic means that it’s designed to run a lot of the same code on both the client and the server. There are many advantages to building apps this way, but the primary advantages are:
-
“Cross-functional teams. Since everything is written in JavaScript, it’s easier to build teams who know how to work on both the client and server sides of the app.
-
“Write once, run everywhere. With the exception of a few library substitutions and browser polyfills, the code is shared, which means you have to write about half the code you’d write working on a non-isomorphic app.
-
“More productive developers. Since the app is more consistent across the stack, there’s no context switching when you need to maintain application behavior on both sides of the stack. Write the behavior once, and you’re done.”
A project of Eric Elliott. 2 contributors star: 110 fork: 17
rootrequire

Require files relative to your project path using the normal node require().
“Why?
-
“You can move files around more easily than you can with relative paths like
../../lib/my-lib.js -
“Every file documents your app’s directory structure for you. You’ll know exactly where to look for things.
-
“Dazzle your coworkers.”
A project of Eric Elliott. star: 10
dotty

Get deep properties using dot notation without throwing. e.g., dotty.get(req, 'user.id');
A project of Kyle Simpson. 2 contributors star: 58 fork: 9
native-promise-only

An ECMAScript-standard promise polyfill by Kyle Simpson. “The aim of this project is to be the smallest polyfill for Promises, staying as close as possible to what’s specified in both Promises/A+ and the upcoming ES6 specification.”
A project of Kyle Simpson. 2 contributors star: 291 fork: 17
isomorphic-fetch

A WHATWG fetch standard polyfill
By Matt Andrews. 4 contributors star: 93 fork: 4
sseasy

Server Sent Events for Node (HTML5 standard push notifications). “Server-sent events middleware for Connect & Express.
“All messages in a single connection are sent with incrementing IDs. If the client passes an ID in a last-event-id header, the middleware ignores messages until that ID is reached.”
A project of Heroku. star: 4 fork: 1
EventSource browser Polyfill

Required client-side patching to support Server Sent Events. “A polyfill for http://www.w3.org/TR/eventsource/”
A project of Yaffle. 7 contributors star: 609 fork: 85
jQuery

Yes, I still use jQuery and so do 61% of the top 100,000 websites — for good reason.
219 contributors star: 34,224 fork: 8,288
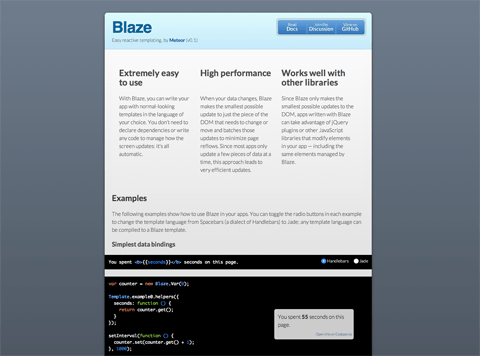
Blaze

DOM-diffing isomorphic reactive templates from Meteor. “HTML templating is central to web applications. With Blaze, Meteor’s live page update technology, you can render your HTML reactively, meaning that it will update automatically to track changes in the data used to generate it.”
2 contributors star: 90 fork: 8
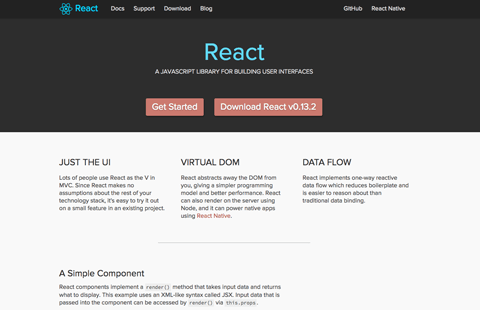
React

What do Facebook, Instagram, Netflix and PayPal have in common? React: “A declarative, efficient, and flexible JavaScript library for building user interfaces.”
394 contributors star: 21,313 fork: 2,982
Lodash-FP

Like Underscore, but much faster, and featuring a more expressive API: “lodash with auto-curried iteratee-first methods.”
1 contributor star: 134 fork: 3
RxJS

Reactive extensions for JavaScript. What’s reactive?
117 contributors star: 3,759 fork: 355
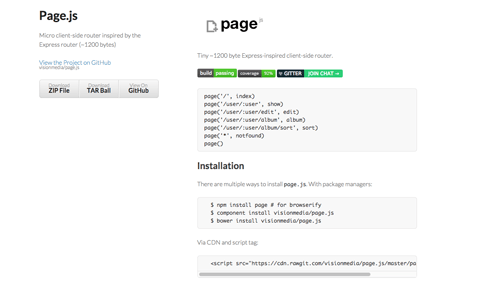
Page.js

Tiny client-side router, inspired by Express: “~1200 bytes.”
Project maintained by Visionmedia. 46 contributors star: 2,213 fork: 226
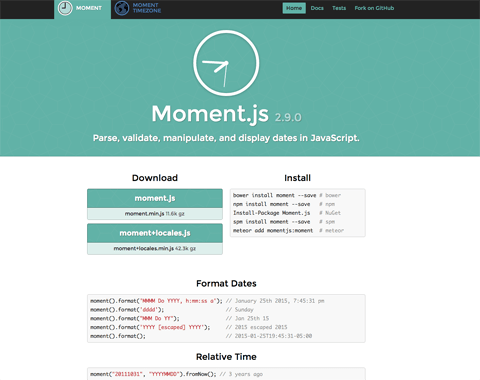
Moment

A lightweight JavaScript date library for parsing, validating, manipulating, and formatting dates. Includes 81 locale/script/language combinations. “Moment was designed to work both in the browser and in Node.JS. All code will work in both environments. All unit tests are run in both environments.”
233 contributors star: 20,607 fork: 2,274
Globalize

i18n / translate your app for many languages and locations (locales). “Each language, and the countries that speak that language, have different expectations when it comes to how numbers (including currency and percentages) and dates should appear. Obviously, each language has different names for the days of the week and the months of the year. But they also have different expectations for the structure of dates, such as what order the day, month and year are in. In number formatting, not only does the character used to delineate number groupings and the decimal portion differ, but the placement of those characters differ as well.
“A user using an application should be able to read and write dates and numbers in the format they are accustomed to. This library makes this possible, providing an API to convert user-entered number and date strings — in their own format — into actual numbers and dates, and conversely, to format numbers and dates into that string format.”
32 contributors star: 1,819 fork: 368
Lusca

Secure your Express application. By the Kraken team at PayPal.
18 contributors star: 657 fork: 62
Express

The most popular framework for Node. “A fast, un-opinionated, minimalist web framework for Node.js applications.”
177 contributors star: 18,545 fork: 3,732, downloads in the last month from npm: 2,355,164
Stampit

Stampit — create objects from reusable, composable behaviors. Prototypal inheritance with stamps.
A project of Eric Elliott. 9 contributors star: 809 fork: 42
Credential

If you write Node apps with password logins, you need Credential: “Easy password hashing and verification in Node. Protects against brute force, rainbow tables, and timing attacks.”
A project of Eric Elliott. 6 contributorsstar: 158 fork: 8
cuid

GUIDs are broken — use cuid, instead. “Collision-resistant ids optimized for horizontal scaling and performance.”
A project of Eric Elliott. 4 contributorsstar: 245 fork: 8
Velocity
& Velocity Motion Designer (VMD)

UI animation library: “Velocity is an animation engine with the same API as jQuery’s $.animate(). It works with and without jQuery. It’s incredibly fast, and it features color animation, transforms, loops, easings, SVG support, and scrolling. It is the best of jQuery and CSS transitions combined.”
A project of Julian Shapiro. 15 contributorsstar: 7,317 fork: 598
is-my-json-valid

A fast json-schema validator: “A JSONSchema validator that uses code generation to be extremely fast.”
A project of Mathias Buus. 8 contributorsstar: 213 fork: 23
inquirer.js

Great library for building CLI tools: “A collection of common interactive command line user interfaces.”
A project of Simon Boudrias. 25 contributorsstar: 1,437 fork: 100
React
Introducing React

Tom Occhino and Jordan Walke speak about React.js at Facebook Seattle.
Published on July 8, 2013. Length: 1:19:10. 50,963 views
Immutable Data and React

“Immutable data unlocks powerful memoization techniques and prohibits accidental coupling via shared mutable state. It’s no accident that these are the the same benefits provided by React.
“Persistent data structures provide the benefits of immutability while maintaining high performance reads and writes and present a familiar API.
“Learn about how persistent immutable data structures work, and techniques for using them in your React applications with Immutable.js, a library of fully persistent immutable data structures.”
Given by Lee Byron at React.js Conf 2015, January 29, 2015. Length: 31:10, 19,575 views
Data Fetching for React

Relay & GraphQL described: the presenters “describe the approach Facebook uses to make data fetching simple for developers, even as a project grows to include dozens of developers and the application becomes as complex as Facebook’s news feed.”
Talk given by Daniel Schafer and Jing Chen at React.js Conf 2015, January 29, 2015. Length: 26:39, 35,797 views
Introducing Relay and GraphQL

“There’s more to building an application than creating a user interface. Data fetching is still a tricky problem, especially as applications become more complicated. At React.js Conf we announced two projects we’ve created at Facebook to make data fetching simple for developers, even as a product grows to include dozens of contributors and the application becomes as complex as Facebook itself.”
Blog post by Greg Hurrell. Published at the React blog on February 20, 2015
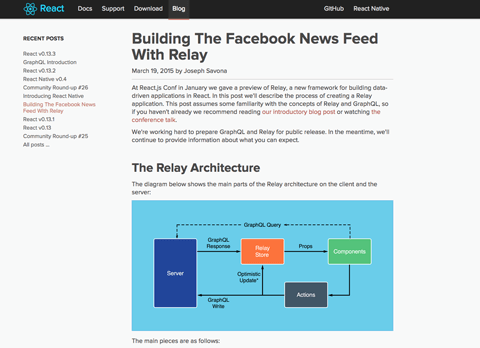
Building the Facebook Newsfeed with Relay

“The main pieces of Relay architecture] are as follows:
· Relay Components: React components annotated with declarative data descriptions.
· Actions: Descriptions of how data should change in response to user actions.
· Relay Store: A client-side data store that is fully managed by the framework.
· Server: An HTTP server with GraphQL endpoints (one for reads, one for writes) that respond to GraphQL queries.
“This post will focus on Relay components that describe encapsulated units of UI and their data dependencies. These components form the majority of a Relay application.”
Blog post by Joseph Svona. Published at the React blog on March 19, 2015
Relay FAQ

“Compilation of questions and answers about Relay from React.js Conf. Relay is a new framework from Facebook that provides data-fetching functionality for React applications.”
Compiled by Greg Hurrell. Posted on January 29, 2015
Web Components
FIRST

“Components Should Be Focused, Independent, Reusable, Small & Testable (FIRST)
“Whether it’s a client- or server-side component, a Node module or a piece of visual UI, components that are [large](http://addyosmani.com/largescalejavascript/ link to ‘Patterns For Large-Scale JavaScript Application Architecture’ “) are inherently more complex to maintain than those than are small.
“In fact, the secret to efficiently building ‘large’ things is generally to avoid building them in the first place. Instead, compose your large thing out of smaller, more focused pieces. This makes it easier to see how the small thing fits within the broader scope of your large thing.”
By Addy Osmani. Posted circa May 9, 2014
Polyfills

“webcomponents.js is a set of polyfills built on top of the Web Components specifications. It makes it possible for developers to use these standards today across all modern browsers.
“As these technologies are implemented in browsers, the polyfills will shrink and you’ll gain the benefits of native implementations. webcomponents.js automatically detects native support and switches to the fast path when available. Your elements seamlessly start relying on the native stuff — and get faster in the process.
“Note: The webcomponents.js polyfill layer is no longer needed for browsers that fully implement the Web Components APIs, such as Chrome 36+.”
31 contributors star: 565
fork: 99
HTML Imports

“Template, Shadow DOM, and Custom Elements enable you to build UI components easier than before. But it’s not efficient to load each resources such as HTML, CSS and JavaScript separately.
“Deduping dependencies isn’t easy either. To load a library like jQuery UI or Bootstrap today requires using separate tags for JavaScript, CSS, and Web Fonts. Things get even more complex if you deal with Web Components with multiple dependencies.
“HTML Imports allow you to load those resources as an aggregated HTML file.”
By Eiji Kitamura. Includes 8:12 video. Published at webcomponents.org on January 4, 2015
Custom Elements

“HTML is the most important factor for the web platform. It provides various low level features to structure sites and apps. But it also is easy to end up with div soup once you start implementing a complex component using native HTML tags. What if the web platform could allow you to create your original component? What if you can give it an arbitrary tag name? What if you can extend features of an existing HTML tag? Custom Elements allow you to do those things.”
By Eiji Kitamura. Includes 8:16 video. Published at webcomponents.org on November 23, 2014
Templates

“‘Templates’ used to be a technology frequently used with server-side technologies such as PHP, Django (Python) or Ruby on Rails. But lately it’s becoming more common to use templates in the browser.
“This is primarily driven by the changing landscape of web architecture. Servers are becoming more dedicated to processing data, clients are becoming more dedicated to user interactions and views. MVC (Model, View, Controller) is no longer a server-side-only pattern, it’s becoming a client-side thing — look at AngularJS, Backbone.js, Ember.js, etc.
By Eiji Kitamura. Includes 4:02 video. Published at webcomponents.org on October 6, 2014
Shadow DOM

“An element that has a shadow root associated with it is called ‘shadow host.’ The shadow root can be treated as an ordinary DOM element so you can append arbitrary nodes to it.
“With Shadow DOM, all markup and CSS are scoped to the host element. In other words, CSS styles defined inside a Shadow Root won’t affect its parent document; CSS styles defined outside the Shadow Root won’t affect the main page.”
By Eiji Kitamura. Includes 5:18 video. Published at webcomponents.org on October 29, 2014
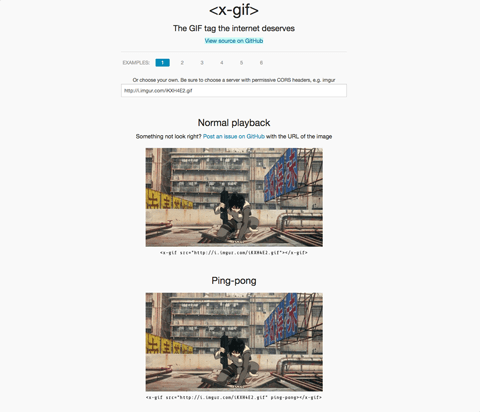
x-gif

This web component wins the internet: “<x-gif> is a web component for flexible GIF playback. Speed them up, slow them down, play them in reverse, synch multiple beats to a rhythm, synch them to audio, whatever you like.”
A project of Glen Maddern. 4 contributorsstar: 1,606 fork: 73
Vulcanize

Don’t let web components slow your app down. Bundle your HTML imports: “Build tool for HTMLImports and Web Components. Named for the Vulcanization process that turns polymers into more durable materials.”
14 contributorsstar: 641 fork: 57
QA / Deployment / Monitoring / CI
PM2

Process monitoring / self repair: “PM2 is a production process manager for Node.js applications with a built-in load balancer. Perfectly designed for microservice architecture. It allows you to keep applications alive forever, to reload them without downtime and to facilitate common system admin tasks.”
A project of Alexandre Strzelewicz. 89 contributors star: 7,354 fork: 584, downloads in the last month from npm: 143,912
New Relic

Deep insights into the performance and health of your production apps: “What is software analytics? It’s about gaining actionable, real-time business insights from the billions of metrics your software is producing, including user click streams, mobile activity, end user experiences and transactions.”
Sauce Labs

Cross-platform web application testing with great collaboration and integration support.
Travis CI

CI, of course: “Travis CI is a hosted continuous integration service. It is integrated with GitHub and offers first-class support for C, C++, Clojure, C#, D, Dart, Erlang, F#, Go, Groovy, Haskell, Java, JavaScript (with Node.js), Julia, Objective-C, Perl, PHP, Python, Ruby, Rust, Scala, Visual Basic
“Travis CI’s build environment provides different runtimes for different languages, for instance multiple versions of Ruby, PHP, Node.js. It also comes preinstalled with a variety of data stores and common tools like message brokers.
“Continuous deployment to the following providers are currently supported out of the box — Appfog, biicode, Cloud 66, Heroku, AWS CodeDeploy, Modulus, Nodejitsu, OpenShift, cloudControl, CloudFoundry, RubyGems, AWS OpsWorks, PyPI, Divshot.io, Rackspace Cloud Files, npm, S3, Ninefold, Engine Yard, GitHub Releases, Deis, Hackage, Google Cloud Storage, packagecloud.io”
Docker

Run your CI process using the same OS configs as your production systems.
“Docker is an open platform for developers and sysadmins to build, ship, and run distributed applications. Consisting of Docker Engine, a portable, lightweight runtime and packaging tool, and Docker Hub, a cloud service for sharing applications and automating workflows, Docker enables apps to be quickly assembled from components and eliminates the friction between development, QA, and production environments.”
909 contributors star: 21,123 fork: 4,886
Shippable

Docker-based hosted build / CI.
“Chris Corriveau, CTO, StockTwits: ‘If your goal is to commit code often, test it, and ship to production as fast as possible to keep up with your companies changing features and initiatives there is no better product than Shippable! Using Shippable cut down our testing time from over 20 mins to under 8 mins.’ ”
Community
JavaScript on Google+

114,192 members. You can view pages or posts in areas identified as “questions, beginners, discussion, ‘show your work,’ MV* frameworks, libraries, guides/tutorials, books, widgets (jQuery, etc) and videos,” as well as shared photos and off-topic items.
HTML5 on Google+

“A community for html5-related stuff. Links from all around the web, new spec announcements, cool new stuff and other things.
“We talk about: HTML, CSS, CSS3, JS, JavaScript, web development, front end, open source, webGL, Google chrome extensions, browsers, Mozilla Firefox, Internet Explorer, Safari, Opera, development, code, coffeescript, responsive design, web tools, web applications, w3c standards, and other cool stuff.”
237,307 members
Node.js on Google+

54,747 members. You can view pages or posts in areas identified as “discussion, question, libraries & frameworks, tutorials & books and showcase,” as well as shared photos.
IRC ##JavaScript
irc://irc.freenode.net/javascript
IRC #node.js
irc://irc.freenode.net/node.js
IRC #io.js
irc://irc.freenode.net/io.js — the Node fork
News
JavaScript Weekly

“A free, once–weekly e-mail round-up of JavaScript news and articles.
“ONE e-mail each Friday.”
Published by Cooper Press and curated by Peter Cooper
Node Weekly

“A free, once–weekly e-mail round-up of Node.js news and articles.
“ONE e-mail each Wednesday.”
Published by Cooper Press
HTML5 Weekly

“A once–weekly HTML5 and Web Platform technology roundup. CSS 3, Canvas, WebSockets, WebGL, Native Client, and more.
“ONE e-mail each Wednesday.”
Published by Cooper Press and curated by Peter Cooper
EchoJS

“Echo JS is a community-driven news site entirely focused on JavaScript development, HTML5, and front-end news.”
Founder and maintainer: Frederic Cambus, advisor: Fabien Allanic
DailyJS

Daily round-ups, dating back to November 2009.
Editor-in-chief: Alex R. Young, proofreader: Yuka Young
JavaScript Jabber

Weekly podcast.
Moderated by Charles Max Wood, with regular panel members and a weekly guest
Pasting / sharing code
Codepen

“CodePen is for web designers and front-end developers.
“It is an HTML, CSS, and JavaScript code editor in your browser with instant previews of the code you see and write. It is a searchable trove of your own creations, and a world of other people’s creations. A place to troubleshoot, to teach, to learn, to test, and to grow.”
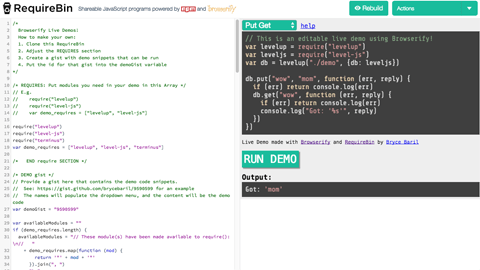
RequireBin

“Shareable JavaScript programs powered by NPM and browserify” (e.g., you can require npm modules from the browser via browserify and browserify-cdn).
Contests
DemoJS

The JavaScript demoscene party: “DemoJS is a day-long, open-to-all, web-based, but not only, free demoparty
JS1k

JavaScript demos in 1k of memory: JS1K “runs yearly, usually in or around February / March. The core rule is no externals. You must submit a self-contained demo in 1024 bytes of pure JS, which in turn may use various web technologies.”
Created and maintained by Peter van der Zee
JS13k Games

JavaScript games in 13k of memory: “Js13kGames is a JavaScript coding competition for HTML5 game developers. The fun part of the compo is the file size limit set to 13 kilobytes.”
Organized by Andrzej Mazur
FightCode game

Program virtual battle bots and climb the leaderboard: “fightcodegame.com is a free-to-play game and you can create as many robots as you’d like.
“Coding your robots is very easy and should be natural if you’ve ever had any JavaScript experience.”
“Battle against 28,320 other robots”
Node Knockout

The legendary Node competition: “Node Knockout is the world’s biggest Node.js programming competition — a 48-hour coding contest featuring node.js”
In 2014, contestants could compete ‘virtually’ from anywhere in the world, with Knockout HQ located in San Francisco and competition sites in Chicago, Tokyo, Venice, Taipei and Reno, Nevada.
Hackable Hardware
Nodebots

“Robots powered by JavaScript.
“That’s right… if you’ve any JavaScript experience, you can now use your powers to manipulate the machines. From blinking lights to Sumo Bot battles, remote-control cats, and bull fighting with quadcopters….”
Cylon

“Cylon.js is a JavaScript framework for robotics, physical computing, and the Internet of Things. It makes it incredibly easy to command robots and devices.”
Nodecopter

“NodeCopter.js is a fullday event where 15–60 developers team up in groups of 3.
“Each team receives one Parrot AR Drone 2.0 and spends the day programming and playing with it. At the end of the day, each team gets to present their work to the other attendees.”
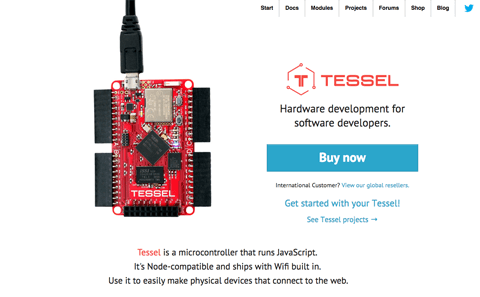
Tessel

“Tessel is a microcontroller that runs JavaScript. It’s Node-compatible and ships with Wifi built in. Use it to easily make physical devices that connect to the web.
“Tessel runs JavaScript — no server necessary. Just like web or mobile development, use your own IDE and libraries to program physical applications. Tessel supports packages from npm — that’s HTTP, Twitter, web server, color, and async support right out of the box.”
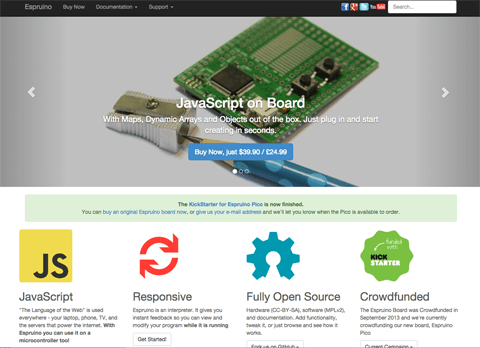
Espruino

“While Tessel and Espruino both run JavaScript, they’re very different. Tessel is aimed at internet-connected devices (it’s more like a Raspberry Pi), and Espruino is aimed at low-power devices (more like an Arduino).
“The two areas overlap a lot, but the main differences are: Espruino is a lot cheaper (1/3 of the price), Tessel has more memory, Espruino uses a lot less power so it can run for years on a battery, Tessel is faster, Tessel has WiFi built in (but you can plug WiFi or Ethernet modules into Espruino), and Tessel provides pre-made modules that can be plugged in for certain things — Espruino’s emphasis is on using standard hardware that’s available cheaply from a variety of vendors.”
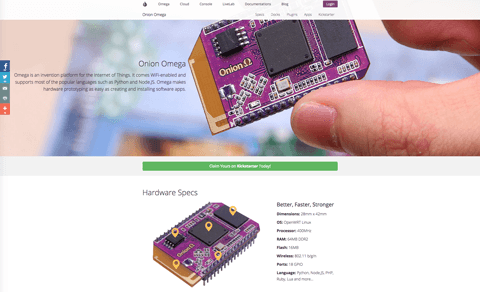
Onion Omega

“Omega is an invention platform for the Internet of Things. It comes WiFi-enabled and supports most of the popular languages such as Python and Node.JS. Omega makes hardware prototyping as easy as creating and installing software apps.”
Hosting
DigitalOcean

“DigitalOcean is a platform created for developers who need to launch and scale their applications quickly. Additionally, DigitalOcean provides the perfect environment for developers to play around on the command line and learn more about customizing their own servers.
“DigitalOcean is a simple and fast cloud hosting provider built for developers. Customers can create a cloud server in 55 seconds, and pricing plans start at only $5 per month for 512MB of RAM, 20GB SSD, 1 CPU, and 1TB Transfer.”
For kids (and people who just love to have fun)
JavaScript for Kids
See information above in Books section.
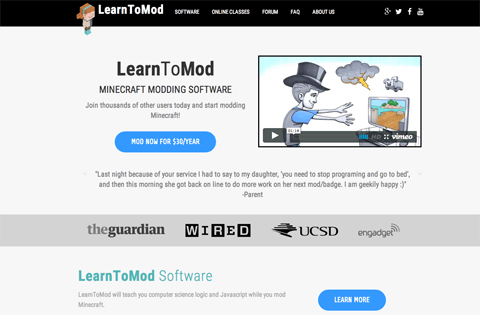
LearnToMod

Mod Minecraft with JavaScript: “LearnToMod lets you mod Minecraft with either JavaScript or Blockly — or even a combination of the two. Blockly is accessible to children as young as 8. And JavaScript can be challenging to coders of any age.
“Blockly is a great way to learn deep computer science concepts like if-statements, loops, data types, boolean logic, object-oriented programming, event-driven programming, and more. Once you’ve learned these concepts in Blockly, the only hurdle that remains is to learn the syntax of JavaScript. This is much easier than trying to learn these concepts and the syntax of JavaScript simultaneously.”
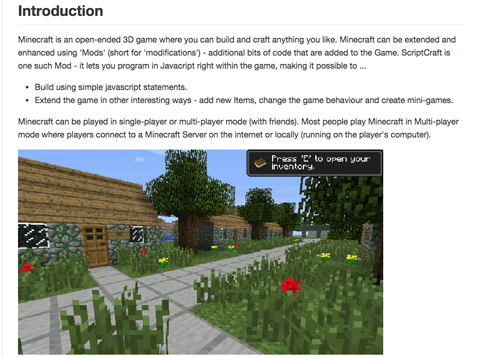
The Young Person’s Guide to Programming in Minecraft

“I created ScriptCraft to make it easier for younger programmers to
create their own Minecraft Mods. Mods are written using the
Javascript programming language. Once the ScriptCraft mod is
installed, you can add your own new Mods by adding Javascript (.js)
files in a directory.”
A project of Walter Higgins. 25 contributors star: 567 fork: 102
Twitter (alphabetical order)
Addy Osmani

App architecture expert, Chrome dev tools champion
@addyosmani: “Engineer at Google working on Chrome, Web & Polymer • Author • Creator of TodoMVC, @Yeoman, Web Starter Kit, grunt-uncss & others • Passionate about web tooling”
Tweets: 12.4K, followers: 96.8K
Angus Croll

Author, If Hemingway Wrote JavaScript
@angustweets: “Literature, JavaScript, Literary JavaScript… Author of IF HEMINGWAY WROTE JAVASCRIPT”
Tweets: 5,278, followers: 12.6K
Axel Rauschmayer

ES Next evangelist, author
@rauschma: “JavaScript person: blogger @2ality, trainer @Ecmanauten, organizer @MunichJS. Books (free online): – ES5: http://SpeakingJS.com – ES6: ExploringJS6.com”
Tweets: 15.8K, followers: 12.4K
Brendan Eich

Created JavaScript
@BrendanEich: “Brendan Eich invented JavaScript, co-founded http://mozilla.org , and served as CTO, SVP Eng, and CEO, Mozilla.”
Tweets: 26.6K, followers: 39K
David Nolen

Great functional programming content
@swannodette: “musician, Cognitect, Lisp, JavaScript, Kitchen Table Coders”
Tweets: 16.4K, followers: 11.6K
David Herman

Author, Effective JavaScript
@littlecalculist: “Programming language propeller-head at Mozilla Research, author of Effective JavaScript (@effectivejs).”
Tweets: 16.2K, followers: 10.3K
EchoJS

News and links
@echojs: “Community-driven news site entirely focused on JavaScript development, HTML5, and front-end news. Maintained by @fcambus.”
Tweets: 12.7K, followers: 5,984
Eric Elliott

That’s me. O’Reilly author. JavaScript architect. JS Instructor.
@_ericelliott: “Compassionate entrepreneur on a mission to end homelessness. #jshomes Bookings: @JS_Cheerleader”
Tweets: 18.3K, followers: 6,987
Jafar Husain

Great talks on RxJS, ES next, etc…
@jhusain
Tweets: 709, followers: 2,576
James Halliday

aka Substack — author of ~one million~ Node modules you probably use.
@substack: “hobbyist programmer”
Tweets: 7,902, followers: 14.5K
James Long

CSP, functional programming advocate, Mozilla developer
@jlongster: “Works on Firefox Developer Tools at Mozilla. javascript, node, functional. https://github.com/jlongster”
Tweets: 6,880, followers: 4,375
JavaScript Cheerleader

Mover & shaker, JavaScript evangelist, documentary film maker
@JS_Cheerleader: “#JavaScript changed my life. I’m a huge fan. Looking for cool JS projects to tweet about. I always loved #geek guys and they never loved me back until now. Yay!”
Tweets: 2,273, followers: 1,478
JavaScript Daily

News and links
@JavaScriptDaily: “Daily JavaScript news and links”
Tweets: 3,892, followers: 135K
Jordan Harband

Keeping us ahead of the JS curve
@ljharb: “software engineer; nerd; gamer; teacher; will try anything once; a surgeon with git rebase. @Twitter, @MobBase. Favorite punctuation: ⸮, fav scent: petrichor”
Tweets: 24.3K, followers: 2,497
Kyle Simpson

Author, YDKJS — O’Reilly, JS Instructor, open web evangelist
@getify: “All things JavaScript. Open Web Evangelist.” (see also @ydkjs)
Tweets: 65K, followers: 13.2K
Marijn Haverbeke

Author, Eloquent JavaScript
@marijnjh: “Prolific coder. Person behind CodeMirror, Eloquent JavaScript, and Tern. Free-lancer.”
Tweets: 3,062, followers: 4,325
Nicholas C. Zakas

Author, speaker
@slicknet: “Front-end guy at @BoxHQ. Author. Speaker. Philosopher. Boston ex-pat. Lyme disease warrior. Lover of the web.”
Tweets: 14.2K, followers: 29.2K
Nick Morgan

Author, JavaScript for Kids
@skilldrick: “Recovering burrito addict”
Tweets: 26K, followers: 2,081
Paul Irish

Developer evangelist, Chrome dev tools champion
@paul_irish: “The web is awesome • I work on developer productivity for Chrome • Chrome DevTools and front-end tooling • big fan of rye whiskey, research and whimsy”
Tweets: 23.3K, followers: 159K
Reginald Braithwaite

Author, JavaScript Allongé, speaker, GitHub
@raganwald: “I’m open to being told how stupid and ignorant I am. We’re on Twitter, after all. (snarfed from @littlecalculist)”
Tweets: 31.8K, followers: 10.5K
YDKJS

You Don’t Know JS, O’Reilly book series by Kyle Simpson
@ydkjs (see also @getify)
Tweets: 1,111, followers: 3,373
last updated: May 10, 2015
Photo of parrots by Takashi Hososhima (CC BY-SA 2.0). The image has been cropped and flipped horizontally for presentation purposes.