 As noted in my last post, there’s a ton of material to learn about JavaScript, and my approach to mastering it is first to rely on experienced, talented developers to point me in the right direction.
As noted in my last post, there’s a ton of material to learn about JavaScript, and my approach to mastering it is first to rely on experienced, talented developers to point me in the right direction.
This list — like the last one — is a re-presentation, this time of 113 lightly commented links to ECMAScript 6 tools that enable you to use ES6 today. The list has been posted by the stellar Addy Osmani, the author of Learning JavaScript Design Patterns, published by O’Reilly in July 2012.
On his Twitter page (90K followers), Osmani lets slip that he is an “engineer at Google working on Chrome, Web & Polymer • Author • Creator of TodoMVC, @Yeoman, Web Starter Kit, grunt-uncss & others • Passionate about web tooling.” We can thank that passion about web tooling for this list of ECMAScript 6 tools.
If some of these categories or ES6 features are unfamiliar, the Learn ES6 page at Babel.com offers “a detailed overview of ECMAScript 6 features,” including 23 short sections on arrows, classes, enhanced object literals, template strings, destructuring, default + rest + spread, let + const, iterators + for..of, generators, comprehensions, Unicode, modules, module loaders, map + set + WeakMap + WeakSet, Proxies, symbols, subclassable built-ins, Math + Number + String + Object APIs, binary and octal literals, promises, Reflect API, and tail calls.
As before, I have not altered the original list except to provide visuals for many links, quote a self-description or summary from the site itself, identify authors when possible and cite some of the GitHub or npm metadata. Any non-quoted description I have added appears in italics and/or within square brackets.
ECMAScript 6 Tools
Transpilers
Babel

Turn ES6+ code into vanilla ES5 with no runtime.
88 contributors star: 5,896 fork: 280
Traceur

ES6 features > ES5. Includes classes, generators, promises, destructuring patterns, default parameters & more: “Traceur is a JavaScript.next-to-JavaScript-of-today compiler that allows you to use features from the future today…. Traceur allows you to try out new and proposed language features today, helping you say what you mean in your code while informing the standards process.”
A project from Google. 55 contributors star: 5,171 fork: 307
es6ify

Traceur compiler wrapped as a Browserify v2 transform: “browserify >=v2 transform to compile JavaScript.next (ES6) to JavaScript.current (ES5) on the fly.”
A project of Thorsten Lorenz. 14 contributors star: 565 fork: 34, downloads in the last month at npm: 15,952
babelify

Babel transpiler wrapped as a Browserify transform: “Browserify plugin for Babel
Author: Sebastian McKenzie. 16 contributors star: 310 fork: 21
es6-transpiler

ES6 > ES5. Includes classes, destructuring, default parameters, spread: “Tomorrow’s JavaScript syntax today”
A project of Егор Халимоненко. 5 contributors star: 199 fork: 19
Square’s es6-module-transpiler

ES6 modules to AMD or CJS: “ES6 Module Transpiler is an experimental compiler that allows you to write your JavaScript using a subset of the ES6 module syntax, and compile it into AMD or CommonJS modules.”
28 contributors star: 1,121 fork: 80
Square’s esnext

Next-generation JavaScript to today’s JavaScript transformer, now a part of Babel: “esnext has merged with Babel. All the features of esnext are supported by Babel, and more. All the tests from esnext have been ported over to Babel to ensure that switchers will have minimal code changes to make. The maintainers of esnext will continue working on Babel to bring better spec compliance, ES6 feature support, and performance.”
12 contributors star: 341 fork: 20
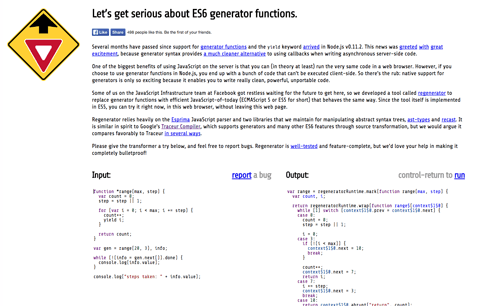
Facebook’s regenerator

Transform ES6 yield/generator functions to ES5: “Some of us on the JavaScript Infrastructure team at Facebook got restless waiting for the future to get here, so we developed a tool called regenerator to replace generator functions with efficient JavaScript-of-today (ECMAScript 5 or ES5 for short) that behaves the same way. Since the tool itself is implemented in ES5, you can try it right now, in this web browser, without leaving this web page.” (regenerator site)
A project from Facebook. 26 contributors star: 1,144 fork: 100
Facebook’s jstransform

A simple utility for pluggable JS syntax transforms. Comes with a small set of ES6 -> ES5 transforms: “NOTE: If you’re looking for a library for writing new greenfield JS transformations, consider looking at the Recast library instead of jstransform. We are still actively supporting jstransform (and intend to for the foreseeable future), but longer term we would like to direct efforts toward Recast. Recast does a far better job of supporting a multi-pass JS transformation pipeline, and this is important when attempting to apply many transformations to a source file.”
A project from Facebook. 25 contributors star: 319 fork: 44
defs

ES6 block-scoped const and let variables to ES3 vars: “Node already supports const and let so you can use that today (run node --harmony and "use strict"). defs.js enables you to do the same for browser code. While developing you can rely on the experimental support in Chrome (chrome://flags, check Enable experimental JavaScript). defs.js is
also a pretty decent static scope analyzer/linter.
“The talk LET’s CONST together, right now (with ES3)from Front-Trends 2013 (slides) includes more information about let, const and defs.js. See also the blog post ES3 <3 block scoped const and let => defs.js.”
A project of Olov Lassus. 5 contributors star: 107 fork: 8
es6_module_transpiler-rails

ES6 Modules in the Rails Asset Pipeline
Authored by Brian Cardarella. 9 contributors star: 81 fork: 9
Some Sweet.js macros

… that compile from ES6 to ES5: “This is a collection of sweet.js macros that implement syntactic ES6 features that can be easily compiled out to ES5 JavaScript, which can be used today everywhere.
“Warning: This is still in development and most of these features are not completely compliant with ES6 yet. I wouldn’t recommend using it for production code yet.
“Currently implemented: destructuring (including elision and rest), classes, fat arrow functions”
A project of James Long. 5 contributors star: 205 fork: 17
Bitovi’s transpile

Converts ES6 to AMD, CJS, and StealJS.
A project from Bitovi. 4 contributors star: 13 fork: 4
regexpu

Transform Unicode-aware ES6 regular expressions to ES5: “regexpu is a source code transpiler that enables the use of ES6 Unicode regular expressions in JavaScript-of-today (ES5). It rewrites regular expressions that make use of the ES6 u flag into equivalent ES5-compatible regular expressions.
”
A project of Mathias Bynens. 3 contributors star: 51 fork: 3
Build-time transpilation
Grunt Tasks
[Grunt is a JavaScript taskrunner — a task-based, command-line build tool for JS projects.]
Babel: grunt-babel

Turn ES6+ code into vanilla ES5 with no runtime using Babel
Authored by Sindre Sorhus. 4 contributors star: 118 fork: 11
Traceur: grunt-traceur

ES6 > ES5 transpilation, grunt-traceur-build
“A grunt plugin for Google’s Traceur-Compile, a lib to compile ES6 JavaScript into ES5 JavaScript.”
A project of Aaron Frost. 15 contributors star: 215 fork: 38
ES6 Module Transpiler: grunt-es6-module-transpiler

“A Grunt task for processing ES6 module import/export syntax into one of AMD, CommonJS, YUI or globals using the es6-module-transpiler. Also allows you to temporarily enable ES6 modules for other tasks.”
A project of Joe Fiorini. 10 contributors star: 84 fork: 24
Regenerator: grunt-regenerator

ES6 generator functions to ES5
A project of Sindre Sorhus. 2 contributors star: 21 fork: 2
grunt-microlib

Tools for libs using ES6 module transpiler (sample Gruntfile)
A project of Thomas Boyt. 2 contributors star: 28 fork: 6
grunt-defs

ES6 block scoped const and let variables, to ES3
A project of Laboratorium EE. 1 contributors star: 4 fork: 1
es6-transpiler: grunt-es6-transpiler

ES6 → ES5
A project of Sindre Sorhus. 1 contributor star: 10 fork: 1
esnext: grunt-esnext

“Grunt task for compiling JS.next to JS.today, using esnext”
A project of Shinnosuke Watanabe. 3 contributors star: 5 fork: 2
Gulp Plugins
[Gulp is an intuitive, code-over-configuration, streaming build system.]
Babel: gulp-babel

“Turn ES6 code into vanilla ES5 with no runtime required using Babel
Authored by Sindre Sorhus. 8 contributors star: 258 fork: 14
Traceur: gulp-traceur

“Traceur is a JavaScript.next to JavaScript-of-today compiler”
A project of Sindre Sorhus. 13 contributors star: 161 fork: 42
Regenerator: gulp-regenerator

“Transpile ES6 generator functions to ES5 with Regenerator”
A project of Sindre Sorhus. 2 contributors star: 16
ES6 Module Transpiler: gulp-es6-module-transpiler

Gulp plugin for the ES6 Module Transpiler
A project of Ryan Seddon. 6 contributors star: 49 fork: 18
es6-transpiler: gulp-es6-transpiler

ES6 → ES5
A project of Sindre Sorhus. 4 contributors star: 43 fork: 5
es6-jstransform: gulp-jstransform

ES6 → ES5 using FB’s jstransform
A project of hemanth.hm. 2 contributors star: 11 fork: 3
esnext: gulp-esnext

“Transform next-generation JavaScript to today’s JavaScript with esnext”
A project of Sindre Sorhus. 4 contributors star: 27 fork: 3
regexpu: gulp-regexpu

“gulp-regexpu is a Gulp plugin to transpile ES6 Unicode regular expressions to ES5 with regexpu.
“Note: You may want to use a full-blown transpiler such as gulp-traceur or gulp-babel instead, as those support regexpu transpilation as well as many other ES6/ES7 features.”
A project of Mathias Bynens. 1 contributors star: 3
Broccoli Plugins
[Broccoli is a“fast, reliable asset pipeline, supporting constant-time rebuilds and compactbuild definitions. Comparable to the Rails asset pipeline in scope, though it runs on Node and is backend-agnostic. For background and architecture, see the introductory blog post.”]
Babel: broccoli-babel-transpiler

“A Broccoli plugin which transpile ES6 to readable ES5 by using Babel.”
6 contributors star: 22 fork: 10
Traceur: broccoli-traceur

Traceur is a JavaScript.next to JavaScript-of-today compiler”
A project of Sindre Sorhus. 4 contributors star: 27 fork: 9
Regenerator: broccoli-regenerator

“Transpile ES6 generator functions to ES5 with Regenerator”
A project of Sindre Sorhus. 1 contributor star: 6 fork: 2
ES6 Transpiler: broccoli-transpiler

Transpile ES6 to ES5 with es6-transpiler
A project of Sindre Sorhus. 1 contributor star: 10 fork: 2
ES6 Module Transpiler: broccoli-es6-module-transpiler

“A Broccoli plugin that transpiles ES6 modules to other module types using Square’s es6-module-transpiler.”
A project of Martin Muñoz. 7 contributors star: 6 fork: 11
esnext: broccoli-esnext

“JS.next-to-JS.today transpiler for Broccoli, using esnext”
A project of Shinnosuke Watanabe. 3 contributors star: 6 fork: 4
ES6 fat arrow transpiler: broccoli-es6-arrow

“ES6 arrow functions compiled to ES5 compliant code.”
A project of hemanth.hm. 1 contributor star: 1
f
Brunch Plugins
[“Brunch is an ultra-fast HTML5 build tool.”]
Babel: babel-brunch

“Brunch plugin using Babel to turn ES6 code into vanilla ES5 with no runtime required.”
Author: Luis Couto. 2 contributors star: 5 fork: 2
ES6 Module Transpiler: es6-module-transpiler-brunch

“Brunch plugin for es6-module-transpiler, [which] is an experimental compiler that allows you to write your JavaScript using a subset of the current ES6 module syntax, and compile it into AMD, CommonJS, and globals styles.
A project of Giovanni Collazo. 1 contributor star: 8 fork: 4
Webpack plugins
[webpack is a module bundler. [It] takes modules with dependencies and generates static assets representing those modules.]
Babel: babel-loader

“Turn ES6 code into vanilla ES5 with no runtime required using Babel
13 contributors star: 111 fork: 15
Traceur: traceur-compiler-loader

“Up to date Traceur Compiler loader for Webpack.”
A project of PatrickJS. 1 contributor star: 0 fork: 1
Duo plugins
[“Duo is a next-generation package manager that blends the best ideas from Component, Browserify and Go to make organizing and writing front-end code quick and painless.”]
Babel: duo-babel

“Duo plugin for babel”
Author: Henrik Kjelsberg. 3 contributors star: 7 fork: 2
Connect plugins
[“Connect is an extensible HTTP server framework for node using ‘plugins’ known as middleware.”]
Babel: babel-connect

“Connect plugin for babel”
Author: Sebastian McKenzie. 3 contributors star: 8 fork: 3
Gobble plugins
[“Gobble is a build tool — it takes your source files, and turns them into a set of output files.”]
Babel: gobble-babel

“Compile ES6 files with gobble and babel. Creates sourcemaps automatically.”
Author: Rich Harris. 2 contributors star: 2 fork: 2
Traceur: gobble-es6-transpiler

“Compile ES6 files with gobble and es6-transpiler.”
Author: Rich Harris. 2 contributors star: 0 fork: 1
Jade plugins
[“Jade is a high performance template engine heavily influenced by Haml and implemented with JavaScript for node and browsers.”]
Babel: jade-babel

“This is a simple module which adds a babel (ES6 to ES5) filter to jade.”
2 contributors star: 7 fork: 0
Traceur: jade-traceur

“This is a simple module which adds a traceur filter to jade.”
1 contributor star: 1 fork: 0, downloads in the last month from npm: 53
Jest plugins
[“Painless JavaScript Unit Testing built on top of the Jasmine test framework.”]
Babel: babel-jest

“Jest plugin for Babel
3 contributors star: 19 fork: 7
Karma plugins
[“Karma is not a testing framework, nor an assertion library. Karma just launches a HTTP server, and generates the test runner HTML file you probably already know from your favorite testing framework. ”]
Babel: karma-babel-preprocessor

Karma plugin for babel.”
Author: Shuhei Kagawa. 3 contributors star: 11 fork: 2
Traceur: karma-traceur-preprocessor

“A Karma plugin. Compile ES6 script on the fly using traceur-compiler.”
8 contributors star: 12 fork: 8
Sprockets plugins
[“Sprockets is a Ruby library for compiling and serving web assets. It features declarative dependency management for JavaScript and CSS assets, as well as a powerful preprocessor pipeline that allows you to write assets in languages like CoffeeScript, Sass and SCSS.”]
6to5: sprockets-es6

“A Sprockets transformer that converts ES6 code into vanilla ES5 with Babel JS.
“This plugin is primarily experimental and will never reach a stable 1.0. The purpose is to test out BabelJS features on Sprockets 3.x and include it by default in Sprockets 4.x.”
A project of Joshua Peek. 5 contributors star: 105 fork: 9
Traceur: sprockets-traceur

“A [Ruby] gem that integrates with Google Traceur so that you can use ECMAScript 6 (JavaScript Next) features in your Rails[/Sinatra/Rack] application right now, without having to wait for browser vendors to catch up.”
A project of gunpowderlabs. 3 contributors star: 21 fork: 2
Browser plugins
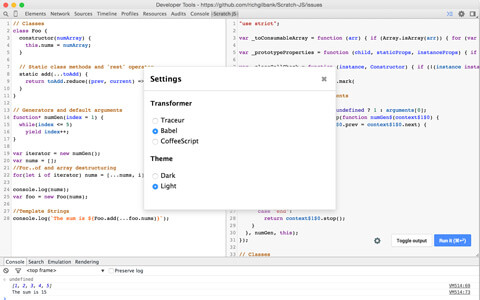
Scratch JS

A Chrome/Opera DevTools extension to run ES6 on a page with either Babel or Traceur: “[Scratch JS is]a Chrome DevTools extension (available here) that allows you to execute ES6/ESNext/ES2015 code in the context of the page you’re viewing, as though it were the standard DevTools console.”
A project of Rich Gilbank. 5 contributors star: 70 fork: 11
Module Loaders
ES6 Module Loader polyfill

(compat with latest spec and Traceur): “Dynamically loads ES6 modules in browsers and NodeJS with support for loading existing and custom module formats through loader hooks.”
32 contributors star: 789 fork: 70
js-loaders

Mozilla’s spec-compliant loader prototype: “Pseudoimplementation of the proposed ES6 module loaders.
“The goal is to evolve this into a usable self-hosted implementation of the proposed Loader API. It’s a long-term goal.”
A project of Jason Orendorff. 4 contributors star: 48 fork: 8
JSPM

ES6, AMD, CJS module loading/package management: “jspm is a package manager for the SystemJS universal module loader, built on top of the dynamic ES6 module loader.”
28 contributors star: 1,046 fork: 57
Module Loader for webpack

“ES6 module loader for webpack
“DEPRECATED: Please use a more up-to-date transpiler, such as babel-loader.”
A project of Kyle Robinson Young. 2 contributors star: 52 fork: 8
beck.js

Toolkit for ES6 Module Loader pipelines, shim for legacy environments: “beck is obsolete. check out RaveJS: https://github.com/RaveJS/rave ”
A project of John Hann. 1 contributor star: 5 fork: 0
Boilerplates
es6-boilerplate

Tooling to allow the community to use es6 now via traceur in conjunction with amd and browser global modules, with source maps, concatenation, minification, compression, and unit testing in real browsers.
A project of David Nelson. 2 contributors star: 52 fork: 3
Code generation
generator-node-esnext

Yeoman generator for Traceur apps: “Yeoman generator for creating node es next (ES6, ES7) projects, using traceur and ES6 module loader.”
A project of Brian Di Palma. 1 contributor star: 4 fork: 0
grunt-init-es6

Scaffold node modules with unit tests, authored in ES6: “Start a project, authored in ES6, transpiling to AMD, RJS and Browser specs.”
48 downloads in the last month at npm
Loom generators with ES6 ember modules

“This generator set is used in ember-tools to create the application objects.”
A project of Ryan Florence. 1 contributor star: 16 fork: 13
Brunch plugin

For ES6 module transpilation: “Adds ES6 module syntax to Brunch based on Square’s es6-module-transpiler.
“ES6 Module Transpiler is an experimental compiler that allows you to write your JavaScript using a subset of the current ES6 module syntax, and compile it into AMD or CommonJS modules.”
A project of Giovanni Collazo. 1 contributor star: 8 fork: 4, downloads in the last month from npm: 160
Polyfills
core-js

Modular and compact polyfills for ES6 including Symbols, Map, Set, Iterators, Promises, setImmediate, Array generics, etc. The standard library used by Babel.
A project of Denis Pushkarev. 5 contributors star: 348 fork: 10, downloads in the last month at npm: 139,831
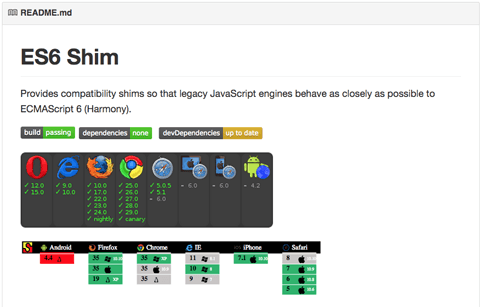
es6-shim

almost all new ES6 methods — from Map, Set, String, Array, Object, Object.is and more: “Provides compatibility shims so that legacy JavaScript engines behave as closely as possible to ECMAScript 6 (Harmony).”
30 contributors star: 52 fork: 83
WeakMap, Map, Set, HashMap - ES6 Collections

“Use the new Map, Set, and WeakMap from the upcoming ES6 standard right now! This shim provides full functionality for these collections and delivers the benefits of using them.”
A project of Brandon Benvie. 5 contributors star: 126 fork: 15
Polymer’s WeakMap shim

“DEPRECATED
“This repo has moved to https://github.com/Polymer/webcomponentsjs”
7 contributors star: 30 fork: 12
String.prototype.startsWith
“ES6 A robust & optimized ES3-compatible polyfill for the String.prototype.startsWith method in ECMAScript 6.”
A project of Mathias Bynens. 1 contributor star: 22 fork: 4
String.prototype.endsWith
“ES6 A robust & optimized ES3-compatible polyfill for the String.prototype.endsWith method in ECMAScript 6.”
A project of Mathias Bynens. 1 contributor star: 10 fork: 3
String.prototype.at
“ES6/ES7 A robust & optimized ES3-compatible polyfill for the String.prototype.at proposal for ECMAScript 6/7.”
A project of Mathias Bynens. 2 contributors star: 20 fork: 2
String.prototype.repeat
“ES6 A robust & optimized ES3-compatible polyfill for the String.prototype.repeat method in ECMAScript 6.”
A project of Mathias Bynens. 4 contributors star: 13 fork: 4
String.prototype.includes
“ES6 A robust & optimized ES3-compatible polyfill for the String.prototype.includes method (previously known as String.prototype.contains) in ECMAScript 6.”
A project of Mathias Bynens. 1 contributor star: 36 fork: 2
String.prototype.codePointAt
“ES6 A robust & optimized ES3-compatible polyfill for the String.prototype.codePointAt method in ECMAScript 6.”
A project of Mathias Bynens. 1 contributor star: 19 fork: 4
String.fromCodePoint
“ES6 An robust & optimized ES3-compatible polyfill for the String.fromCodePoint method in ECMAScript 6.”
A project of Mathias Bynens. 1 contributor star: 14 fork: 2
Array.prototype.find
“Simple ES6 Array.prototype.find polyfill for older environments taken from es6-shim.
“For browsers and node.js.”
A project of Paul Miller. 6 contributors star: 7 fork: 11
Array.prototype.findIndex
“Simple ES6 Array.prototype.findIndex polyfill for older environments taken from es6-shim.
“For browsers and node.js.”
A project of Paul Miller. 5 contributors star: 5 fork: 6
Array.from
“ES6 A robust & optimized ES3-compatible polyfill for the Array.from method in ECMAScript 6.”
A project of Mathias Bynens. 4 contributors star: 9 fork: 4
Array.of
“ES6 A robust & optimized ES3-compatible polyfill for the Array.of method in ECMAScript 6.”
A project of Mathias Bynens. 2 contributors star: 10 fork: 2
Object.assign
“ES6 Object.assign() ponyfill
“Ponyfill: A polyfill that doesn’t overwrite the native method”
A project of Sindre Sorhus. 4 contributors star: 111 fork: 8
Number.isFinite
“ES6 Number.isFinite() ponyfill
“Ponyfill: A polyfill that doesn’t overwrite the native method”
A project of Sindre Sorhus. 2 contributors star: 4 fork: 1
Math.sign
“ES6 Math.sign() ponyfill
“Ponyfill: A polyfill that doesn’t overwrite the native method”
A project of Sindre Sorhus. 1 contributor star: 7 fork: 0
RegExp.prototype.match
“ES6 A robust & optimized ES3-compatible polyfill for the RegExp.prototype.match method in ECMAScript 6.”
A project of Mathias Bynens. 1 contributor star: 8 fork: 0
RegExp.prototype.search
“ES6 A robust & optimized ES3-compatible polyfill for the RegExp.prototype.search method in ECMAScript 6.”
A project of Mathias Bynens. 1 contributor star: 5 fork: 0
es6-promise

Polyfill for Promises matching the ES6 API: “The implementation is a subset of rsvp.js, if you’re wanting extra features and more debugging options, check out the full library.”
A project of Jake Archibald. 42 contributors star: 1,398 fork: 62
ES6 Map Shim

Destructive shim that follows the latest specification as closely as possible: “DEPRECATED: New ES6 Map Spec cannot be shimmed”
A project of Eric Wendelin. 1 contributor star: 12 fork: 0
Function.create
“Create named functions easily in JavaScript.
“It is similar to the sketched Function.create in ECMAScript (two years old). The proposal was never accepted, so this function is not based on any standards, but it’s still very useful.”
A project of Bjarke Walling. 1 contributor star: 4 fork: 0
ES6 shim

“Based on nearly complete draft standard. Should be stable apart from bug fixes.”
A project of Joshua Bell. 5 contributors star: 348 fork: 77
ES6 Symbol polyfill

“ECMAScript 6 Symbol polyfill”
A project of Mariusz Nowak. 1 contributor star: 14 fork: 1
ES6 Map, Set, WeakMap

“An implementation of ECMAScript Next/Harmony/6 collections—WeakMap, Map and Set. Compatible with ECMAScript 5 capable environments”
A project of EliSnow. 1 contributor star: 5 fork: 0
harmony-reflect

ES6 reflection module (contains the Proxy API)
A project of Tom Van Cutsem. 7 contributors star: 163 fork: 17
ES5 based shims in pure CJS style

List of ECMAScript 6 shims: Array, Object, Number, Math and String functions/methods, plus Map, Set, Symbol and WeakMap objects
A gist from Mariusz Nowak. 63 entries
Editors
ES6 syntax highlighting for Sublime Text and TextMate

“Better JavaScript language definition for TextMate and SublimeText. This builds on the language files commonly used and adds more fine grained matching and also includes new features from ECMAScript 6 like modules, succinct methods, arrow functions, classes, generators and accessors (ES5).”
A project of Brandon Benvie. 7 contributors star: 287 fork: 26
ES6 syntax support in WebStorm and PhpStorm, compilation to ES5 with Traceur file watcher

Published to YouTube on Apr 16, 2014
DocPad plugin

for Traceur: “Adds support for Traceur to JavaScript compilation to DocPad”
A project of Peter Flannery. 1 contributor star: 2 fork: 0
Parsers
Esprima Harmony branch

Experimental branch of the Esprima parser which can parse ES6 features to SpiderMonkey AST format.
A project of Ariya Hidayat. 38 contributors star: 42 fork: 386
Acorn

A small, fast, JavaScript-based JavaScript parser with ES6 support, parses to SpiderMonkey AST format.
A project of Marijn Haverbeke. 32 contributors star: 857 fork: 122
esparse

ES6 parser written in ES6: “esparse is a parser for the ECMAScript programming language, written in JavaScript. Given a string representing a JavaScript program, it will output an abstract syntax tree representing that program.”
2 contributors star: 69 fork: 5
Traceur compiler

Also has built-in parser available under traceur.syntax.Parser: “Traceur is a JavaScript.next-to-JavaScript-of-today compiler”
A project from Google. 55 contributors star: 4,791 fork: 285
Other
ES.next showcase

Real-world usage examples of ES6 features.
A project of Sindre Sorhus. 8 contributors star: 204 fork: 6
looper

Static analysis tools for ES6: “Looper is a project that provides tools for analyzing ES6 code in an effort to make transpiled output smaller and more efficient.”
A project of Yehuda Katz. 1 contributor star: 9 fork: 0
es6-module-packager

“Packages a collection of ES6 modules into a single distribution compatible with existing module patterns.”
A project of Kevin Decker. 3 contributors star: 10 fork: 2, downloads in the last month at npm: 959
es-dependency-graph

Generate a list of imports and exports from ES6 module files, useful for preloading, bundling, etc.
“Utility for obtaining the dependency graph from ES6 modules.”
A project from Yahoo. 1 contributor star: 7 fork: 4
grunt-es-dependency-graph

Generate a list of imports and exports from ES6 module files, useful for preloading, bundling, etc.
“Grunt task to generate a JSON file with the dependency tree in ES6 module files.”
A project from Yahoo. 1 contributor star: 2 fork: 2
es6-import-validate

validate matching named/default import statements in ES6 modules.
“A simple ES6 Harmony Module import statement validator.”
Author: Jacob Gable. 1 contributor star: 4 fork: 1
grunt-es6-import-validate

Validate matching named/default import statements in ES6 modules.
Author: Jacob Gable. 2 contributors star: 3 fork: 1
let-er

transpiles let-block block-scoping (not accepted into ES6) into either ES3 or ES6.
“By simply writing let ( .. ) { .. } style code, and then running your code through let-er as a build-step, your block-scoping will work exactly as you expect, today.”
A project of Kyle Simpson. 1 contributors star: 36 fork: 2
Recast

Esprima-based JavaScript syntax tree transformer, conservative pretty-printer, and automatic source map generator. Used by several of the transpilers listed above, including regenerator and es6-arrow-function.
“Recast exposes two essential interfaces, one for parsing JavaScript code (require("recast").parse) and the other for reprinting modified syntax trees (require("recast").print).”
A project of Ben Newman. 17 contributors star: 418 fork: 34
Paws on ES6

“Minimalist examples of ES6 functionalities.”
5 contributors star: 96 fork: 6
ES6 on node

How to use ES6 features in node.js.
By Hemanth.HM. Posted on September 1, 2013
es6-translate

Uses the ES6 loader hooks to load (node flavored) commonjs packages in ES6.
A project of Calvin Metcalf. 1 contributor star: 4 fork: 0
Isparta

“A code coverage tool for ES6 (6to5).”
A project of Douglas Duteil. 3 contributors star: 38 fork: 7
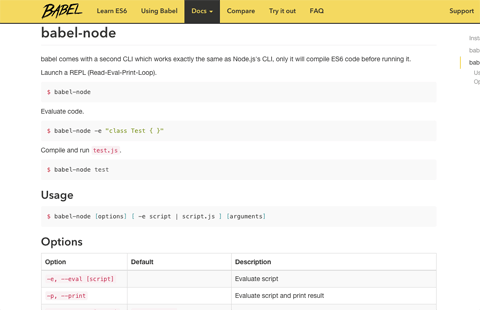
babel-node

Run node cli with ES6 transpiling using Babel.
ES6 Lab setup

A simple setup for transpiling ES6 to ES5 using 6to5 or traceur with gulp and jasmine support.
A project of hemanth.hm. 2 contributors star: 18 fork: 2
TypeScript

A superset of ECMAScript with strict typing that aims to align with ES6: “TypeScript is a language for application-scale JavaScript. TypeScript adds optional types, classes, and modules to JavaScript. TypeScript supports tools for large-scale JavaScript applications for any browser, for any host, on any OS. TypeScript compiles to readable, standards-based JavaScript. Try it out at the playground, and stay up to date via our blog and twitter account.”
A project from Microsoft. 41 contributors star: 3,968 fork: 376
last updated: May 17, 2015 (partial)
Photo of railway clock by Jeremy Seitz (CC BY-SA 2.0). The image has been cropped and flipped horizontally for presentation purposes.
Metadata last updated on March 15, 2015